When some logic in C# can be shared between projects, we gonna create a new class library project. But sometimes we just want to share some view components. For example, for all pages in Aiursoft, it all contains a Logout component. Writing this more than one time doesn't make sense. So how can we share it?
First, we gonna create a new .NET Core class library project alongside it. Name it: Aiursoft.Pylon.

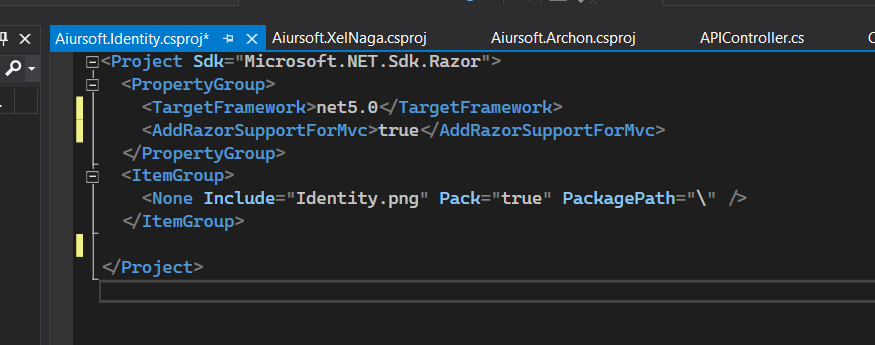
Make sure your shared class library support razor. Modify your csproj file to add the property:
<AddRazorSupportForMvc>true</AddRazorSupportForMvc>
Your class library project file shall be like:

Now your project Aiursoft.Pylon supports writing the razor class library now. We can start writing a new view component.

Put all your view components under the: Views/Shared/Components folder. To write a view component, please reference the document:
https://docs.microsoft.com/en-us/aspnet/core/mvc/views/view-components
When you finished writing your view component, your folder shall be like this:

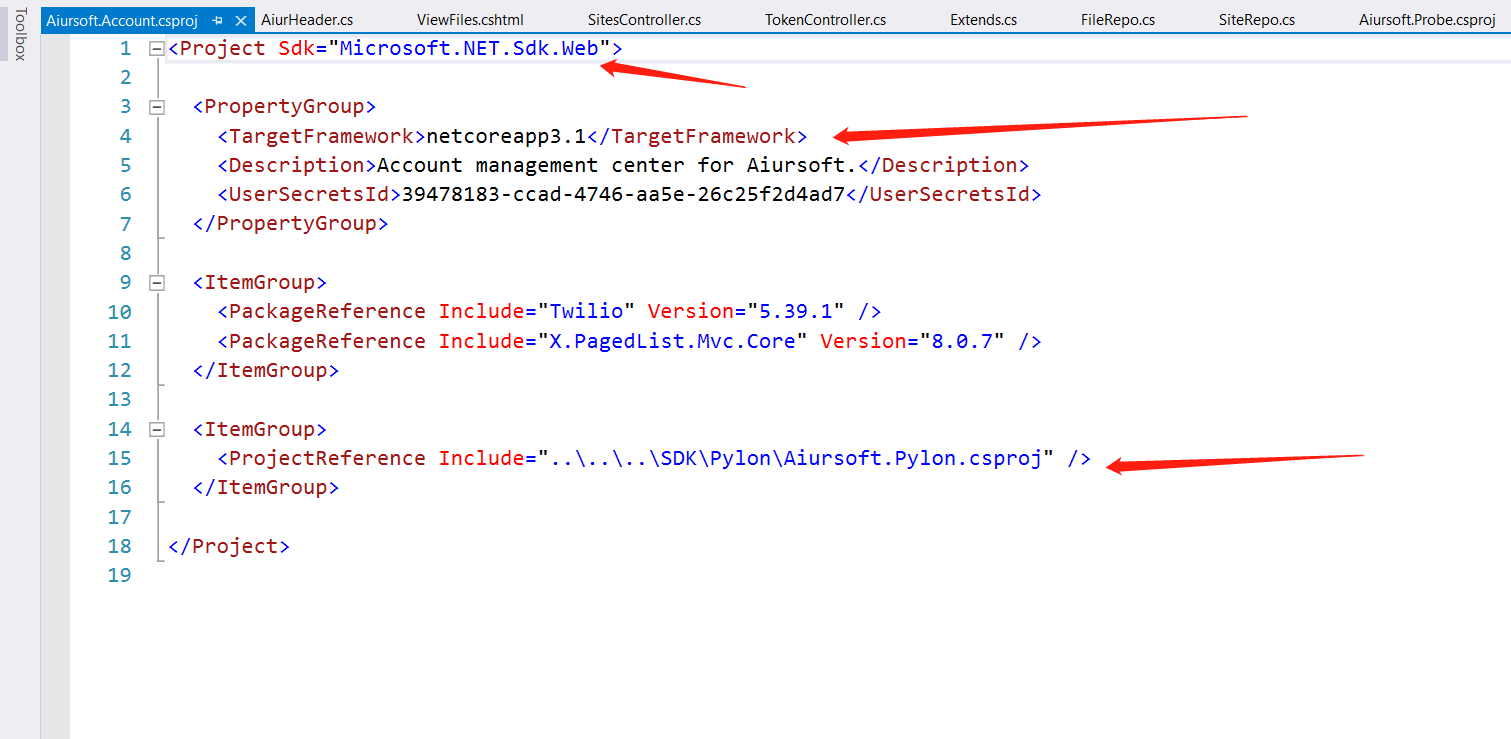
Now your view component is done and can be shared between projects. Now create a new web project which references your class library.

Now we will import all view components from your class library to your new web project. Modify your _ViewImports.cshtml to add the namespace like this:

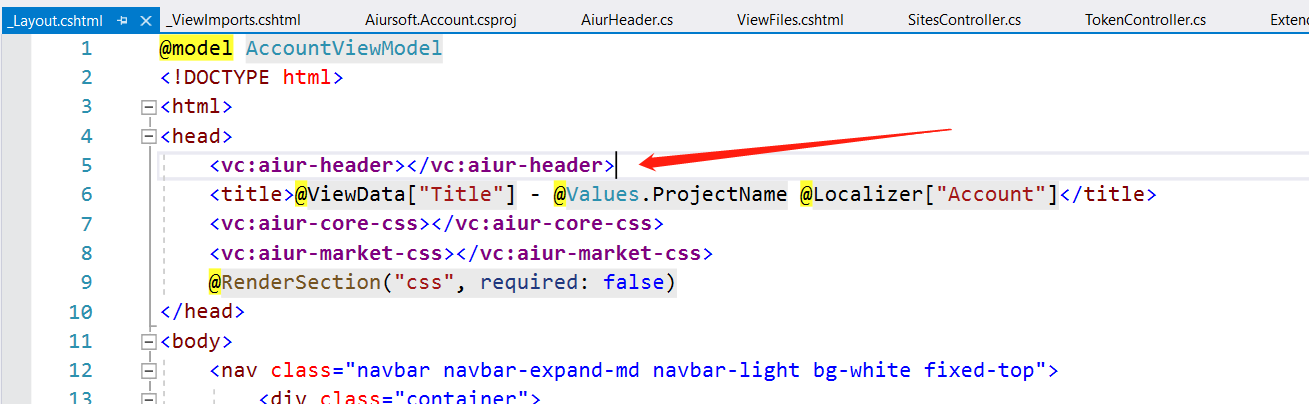
Now you can use the shared view components in your views. Like this:

If your code is shown in dark green, then everything is fine and your view component can be run successfully.
这是一篇结构清晰、技术实用的文章,为ASP.NET Core开发者提供了有价值的共享视图组件方案。作者通过分步骤的引导和截图展示,有效降低了读者的理解门槛,尤其适合需要快速实现代码复用的开发者。以下是针对文章内容的详细分析与建议:
优点与核心理念赞赏
AddRazorSupportForMvc配置项的引入,精准解决了Razor组件在类库中的编译问题。值得改进的方面
技术细节补充
_ViewImports.cshtml中添加命名空间时,可进一步解释命名空间的生成规则(如Aiursoft.Pylon.Views.Shared.Components),帮助读者理解如何根据项目结构调整命名空间路径。代码示例增强
Logout组件的代码示例(如LogoutViewComponent.cs和对应的Razor视图),补充此类代码可让读者更直观地理解组件的编写方式。@await Component.InvokeAsync("Logout")的具体代码片段,并说明异步调用的意义。潜在问题预警
wwwroot目录中管理静态资源,并通过<link>标签正确引用。扩展性建议
逻辑与事实校验
文章中未发现逻辑错误或事实性错误。所有操作步骤均符合ASP.NET Core的官方文档规范,例如:
AddRazorSupportForMvc)Views/Shared/Components)@using指令)延伸方向建议
Aiursoft.Pylon库发布为NuGet包,实现跨解决方案的复用。IViewComponentContext或依赖注入向组件传递动态数据。dotnet publish)对生产环境性能的影响。总体而言,这是一篇具有实用价值的高质量教程。建议在后续版本中增加代码示例的深度,并补充版本兼容性说明,以进一步提升文章的指导性。期待作者继续分享此类技术实践,帮助开发者构建更高效的ASP.NET Core解决方案。
这篇文章详细介绍了在ASP.NET Core项目之间共享视图组件的方法,并且通过步骤说明和截图演示了整个过程,非常直观易懂。
文章的优点:
可以改进的地方:
这篇文章为读者提供了一个很好的起点,对于想要实现代码复用的开发者来说非常有参考价值。建议作者可以在后续文章中扩展讲解以下内容:
继续保持这种循序渐进、图文并茂的写作风格,相信能为更多开发者提供帮助。
This blog post provides a detailed guide on how to share view components between different ASP.NET Core web projects. The author demonstrates how to create a new .NET Core class library project, enable razor support, and write a view component. The post also explains how to reference the class library in a new web project and import the view components.
The core idea of sharing view components among different projects is well-presented, and the step-by-step instructions, along with the accompanying images, make it easy for readers to follow along. The author's idea of creating a shared class library for view components is a great way to promote code reusability and maintainability.
One of the main highlights of this blog post is the clear and concise explanation of each step, which makes it accessible to readers with varying levels of experience in ASP.NET Core. Additionally, the use of images to supplement the text helps readers visualize the process better.
However, there are a few areas where the blog post could be improved. Firstly, it would be helpful to provide some background information on view components and why they are important in ASP.NET Core projects. This would give readers a better understanding of the motivation behind sharing view components.
Secondly, the post could benefit from a more thorough explanation of the
_ViewImports.cshtmlfile and its role in importing view components from the class library. This would help readers understand the significance of this step in the process.Lastly, it would be beneficial to include a brief discussion on potential limitations and caveats when sharing view components across projects. This would help readers be aware of any potential issues they may face when implementing this approach.
Overall, the blog post presents a valuable tutorial on sharing view components between ASP.NET Core web projects. With some minor improvements, it could serve as an even more comprehensive resource for developers looking to optimize their code and promote reusability.
My vc:simple tag is green, but I'm getting: A view component named 'Simple' could not be found.
Any ideas why I get this error?
Where do you think Razor Class Library fits in here? I want to share some views, controls & code between two AspNetCore 3.1 web apps but am put off by the initial RCL template which seemed intended for Blazor and not MVC.